300x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 백준
- PYTHON
- dp
- CSS
- 코딩테스트
- 알고리즘
- 브루트포스
- DFS
- OS
- linux
- nlp
- 킥스타트
- 딥러닝
- 코딩 테스트
- 동적 프로그래밍
- 그래프
- google coding competition
- 운영체제
- 코딩
- kick start
- 프로그래밍
- 동적프로그래밍
- 순열
- 리눅스
- 네트워크
- 파이썬
- BFS
- 구글 킥스타트
- AI
Archives
- Today
- Total
오뚝이개발자
[CSS]CSS기초 1 본문
728x90
300x250
style 태그
- 해당 태그 안에 있는 내용은 CSS 문법으로 해석하라고 알려주는 태그
- CSS는 세미콜론으로 행 구분
- style태그의 위치는 head태그 안에 써준다.
- style태그를 사용하면 특정 태그가 등장하는 모든 곳에 동일한 디자인 옵션을 주어 번거롭게 바꾸지 않아도 된다.
- 장점 : 유지보수 용이, 코드에서 HTML정보와 디자인 부분 분리(가독성 향상)
HTML에서 포스팅한 실습 코드 중 index.html에 아래와 같이 style태그를 삽입하면 된다.
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-171104859-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-171104859-1');
</script>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
<!--CSS라는 것을 알려주는 태그-->
<!--a태그 디자인 옵션-->
<style>
a {
color:orange;
text-decoration: none;
}
</style>
</head>
위의 사진에서 a태그가 달린 부분들이 모두 주황색으로 디자인이 바뀐 것을 볼 수 있다.
style 속성
style태그 대신 style 속성을 쓰면 HTML 태그 안에 디자인 옵션을 줄 수 있다. 이렇게 하면 해당 태그가 등장하는 모든 곳이 아닌 특정 부분에만 디자인 옵션을 분리하여 줄 수 있다. 코드에 아래와 같이 변경해주면 된다.
<li><a href="2.html" style="color:red;text-decoration: underline;">CSS</a></li>
CSS부분만 색깔이 red로 바뀌고 underline이 쳐진 것을 볼 수 있다.
참고로, text-decoration은 글자에 대한 옵션을 말한다. 이를 이용해 style태그 안에 전체 디자인 옵션을 줄 수도 있다.
<style>
a {
color:orange;
text-decoration: none;
}
</style>위와 같이 변경하면 a태그가 있는 곳에 text-decoration으로 none을 주기 때문에 underline이 지워진다. 하지만 style 속성으로 준 값은 남아있게 된다.
CSS 사용법
정리하자면 CSS를 사용하는 방법은 다음의 두 가지이다.
-
style 태그 사용
-
style 속성 사용
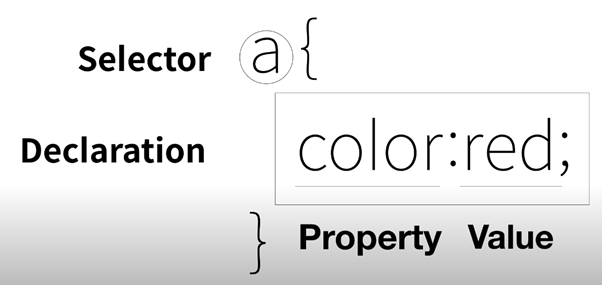
CSS문법

728x90
300x250
'Front-end > CSS' 카테고리의 다른 글
| [CSS] CSS 기초 6(미디어 쿼리) (0) | 2020.07.10 |
|---|---|
| [CSS] CSS 기초 5(div, span, 그리드) (0) | 2020.07.08 |
| [CSS] CSS 기초 4(경계선, 박스모델 조절) (0) | 2020.07.08 |
| [CSS] CSS 기초3(CSS 박스 모델) (0) | 2020.07.06 |
| [CSS] CSS 기초2 (0) | 2020.07.06 |
Comments




