300x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- PYTHON
- DFS
- 딥러닝
- 네트워크
- 순열
- kick start
- 코딩 테스트
- OS
- 프로그래밍
- linux
- 동적프로그래밍
- 동적 프로그래밍
- AI
- 파이썬
- 운영체제
- google coding competition
- 그래프
- CSS
- BFS
- nlp
- 코딩테스트
- dp
- 프로그래머스
- 코딩
- 백준
- 리눅스
- 구글 킥스타트
- 브루트포스
- 알고리즘
- 킥스타트
Archives
- Today
- Total
오뚝이개발자
[CSS] CSS 기초 4(경계선, 박스모델 조절) 본문
728x90
300x250
테두리, 구분선 넣기
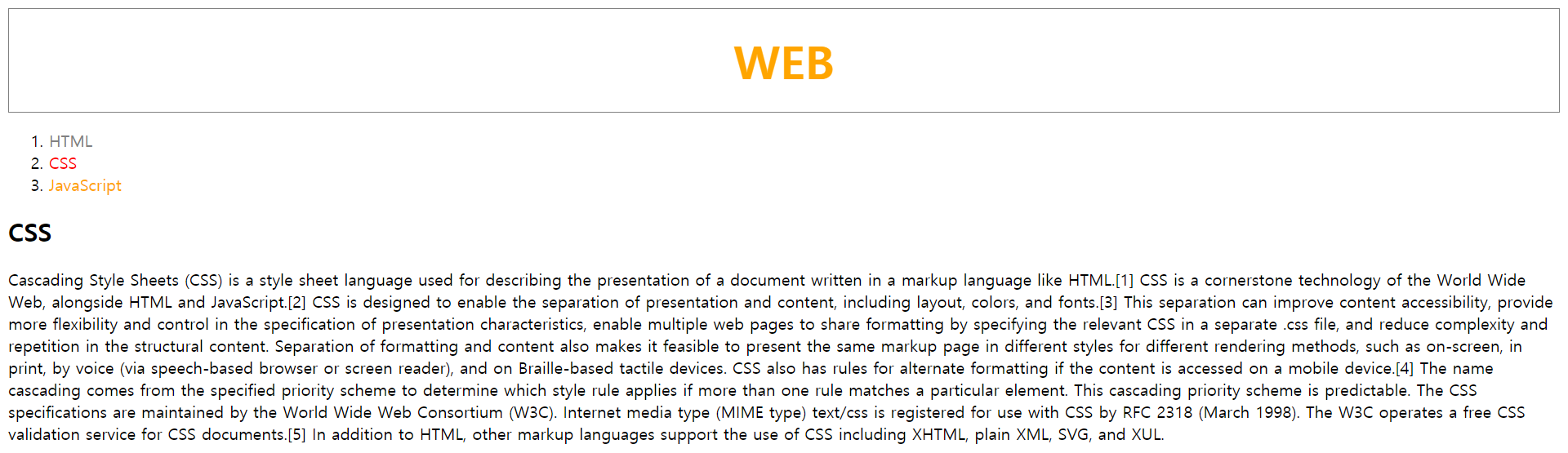
1. 테두리 넣기
h1 {
font-size: 45px;
text-align: center;
border:1px solid gray;
margin:0px;
padding:20px;
}위와 같은 style 옵션을 style 태그 안에 넣어주면 아래 그림과 같은 결과를 볼 수 있다. border는 테두리를 지정해주는 속성이다. 그림에서 보듯이 WEB에 테두리가 생겼다.

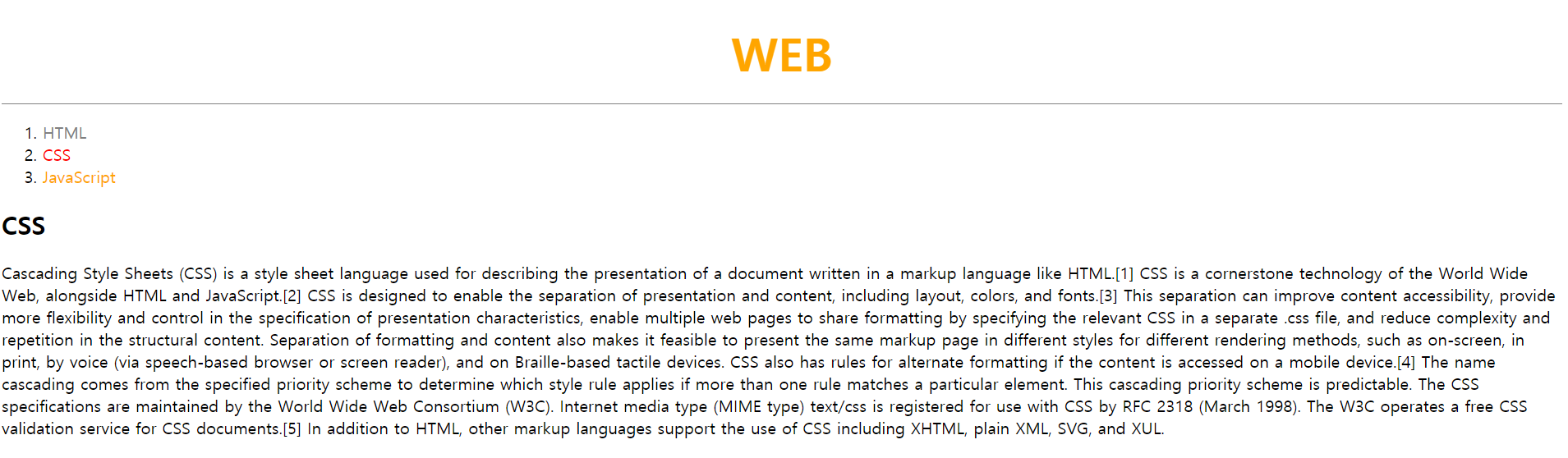
2. 구분선 넣기
border를 조금 수정하여 테두리가 아닌 구분선으로 넣을 수도 있다.
h1 {
font-size: 45px;
text-align: center;
border-bottom:1px solid gray;
margin:0px;
padding:20px;
}
border-bottom으로 한 결과 위의 사진처럼 아래 구분선이 생긴 것을 알 수 있다. 마찬가지로 border-right, border-left 등도 사용할 수 있다.
박스모델 조절
크롬에서 F12를 눌러 개발자 도구를 키면 아래와 같이 부분별 박스모델이 어떻게 적용되어 있는지를 알 수 있다.

margin, border, padding 등이 어떻게 얼마만큼의 부분을 차지하고 있는지 알 수 있는데 이를 보고 코드에서 적절히 조절해주면 된다.
ol{
border-right: 1px solid gray;
width:100px;
padding:20px;
margin:0px;
}
body{
margin:0px;
}style 태그에 위와 같이 선택자와 속성을 설정해주면 아래와 같은 페이지를 만들 수 있다.

728x90
300x250
'Front-end > CSS' 카테고리의 다른 글
| [CSS] CSS 기초 6(미디어 쿼리) (0) | 2020.07.10 |
|---|---|
| [CSS] CSS 기초 5(div, span, 그리드) (0) | 2020.07.08 |
| [CSS] CSS 기초3(CSS 박스 모델) (0) | 2020.07.06 |
| [CSS] CSS 기초2 (0) | 2020.07.06 |
| [CSS]CSS기초 1 (0) | 2020.06.30 |
Comments




